ساخت لوگو در ایلوستریتور (Adobe illustrator) به عنوان یکی از حرفه ای ترین نرم افزارهای طراحی لوگو جزو مهارت هایی است که یک طراح گرافیک حرفه ای باید به آن مسلط باشد. در این مجموعه از آموزش طراحی لوگو با ایلوستریتور (illustrator) که توسط استاد امیر عباس عیوض زاده تدریس می شود و آموزش آن لاین و ویدئویی آن نیز در سایت لوگونومی در دسترس شما قرار گرفته، قصد داریم شما را با تمامی تنظیمات و ابزارهای ایلوستریتور (illustrator) که به منظور طراحی لوگو حرفه ای به کار می روند آشنا کنیم تا بتوانید با ایده و خلاقیت خودتان، از این نرم افزار تخصصی جهت ساخت لوگوهای جذاب و به یاد ماندنی استفاده کنید.

آشنایی (Introduction) با نرم افزار ایلوستریتور (illustrator)
برای شروع آموزش ایلوستریتور (illustrator) و پیش از ساخت لوگو در ایلوستریتور (illustrator) بهتر است ابتدا با ویژگی های منحصر به فرد این نرم افزار که آن را به یک برنامه تخصصی و بی رقیب برای طراحی لوگو تبدیل کرده آشنا شوید. مهمترین نکته ای که برای معرفی نرم افزار ایلاستریتور (illustrator) باید به آن اشاره کنیم، امکان ساخت لوگو در ایلوستریتور (illustrator) با فرمت وکتور (Vector) یا برداری است.
در حقیقت نرم افزار ایلوستریتور (illustrator) یک برنامه وکتوربیس (Vectorbase) است که به صورت غیر مخرب برای خلق ایده ها و لوگو ها ازآن استفاده کنیم. این نرم افزار از مجموعه نرم افزارهای کریتیو کلاب ادوبی (Creative Club Adobe) است که نرم افزار ادوبی ایلوستریتور (illustrator Adobe) نام دارد و می توانیم از آن به شکل درستی برای طراحی لوگو به صورت غیر مخرب استفاده کنیم. جدیدترین نسخه ارائه شده توسط این شرکت، ایلوستریتور (illustrator) نسخه 2021 است که می توانید در وب سایت زیر آن را دانلود کرده و روی سیستم خود نصب کنید.
دانلود جدیدترین نسخه ایلوستریتور (illustrator) نسخه 2021

نصب نرم افزار ایلوستریتور (illustrator)
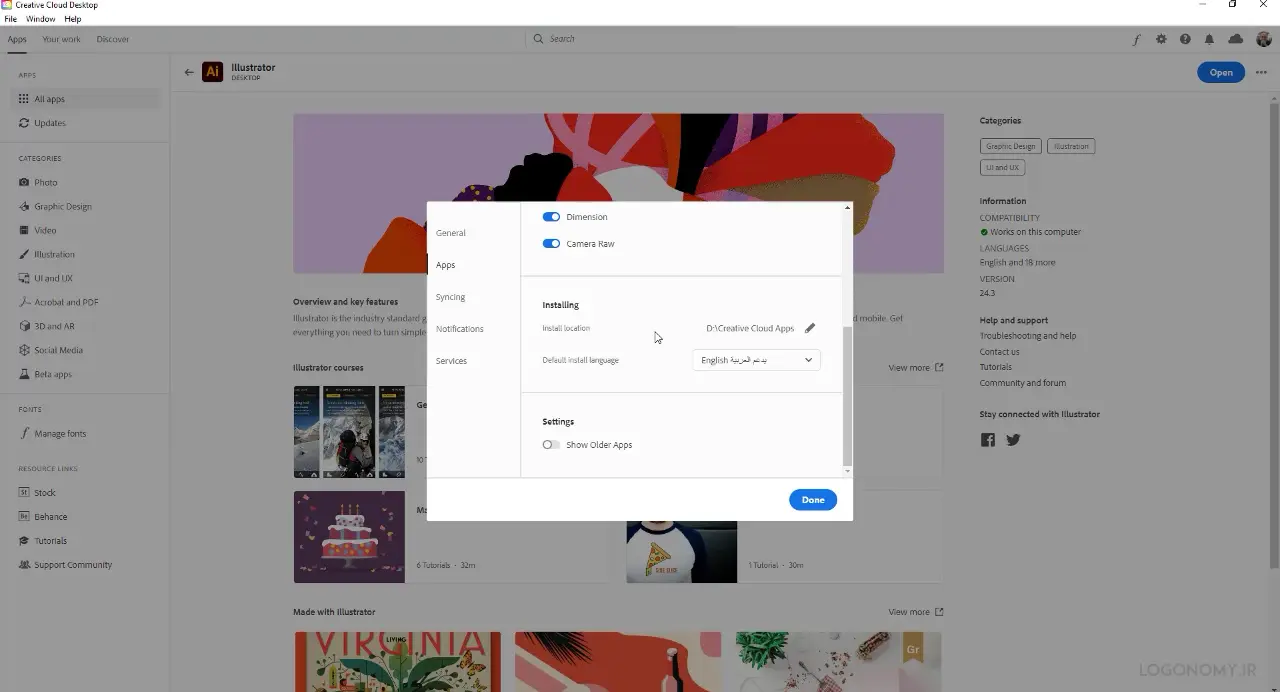
نصب نرم افزار ایلوستریتور (illustrator) بسیار ساده است و با استفاده از راهنمایی که حین نصب به شما ارائه می شود به راحتی می توانید مراحل آن را به سرعت طی کرده و برنامه را نصب کنید. فقط هنگام نصب به این مسئله توجه داشته باشید که حتما در قسمت نصب به مقوله زبان (Language) توجه بفرمایید.
زبان (Language) را در حالت عربی و حالت انگلیس قرار بدهید که ساپورت زبان عربی یا در حقیقت فونت های فارسی را داشته باشید که بتوانید برای ساخت لوگو در ایلوستریتور (illustrator) تایپ فارسی انجام بدید.
همینطور نرم افزار را در درایوی نصب کنید که فضای خالی مناسبی داشته باشد که نرم افزار بتواند در هنگام پردازش های سنگین عملکرد مناسبی به شما ارائه بدهد.

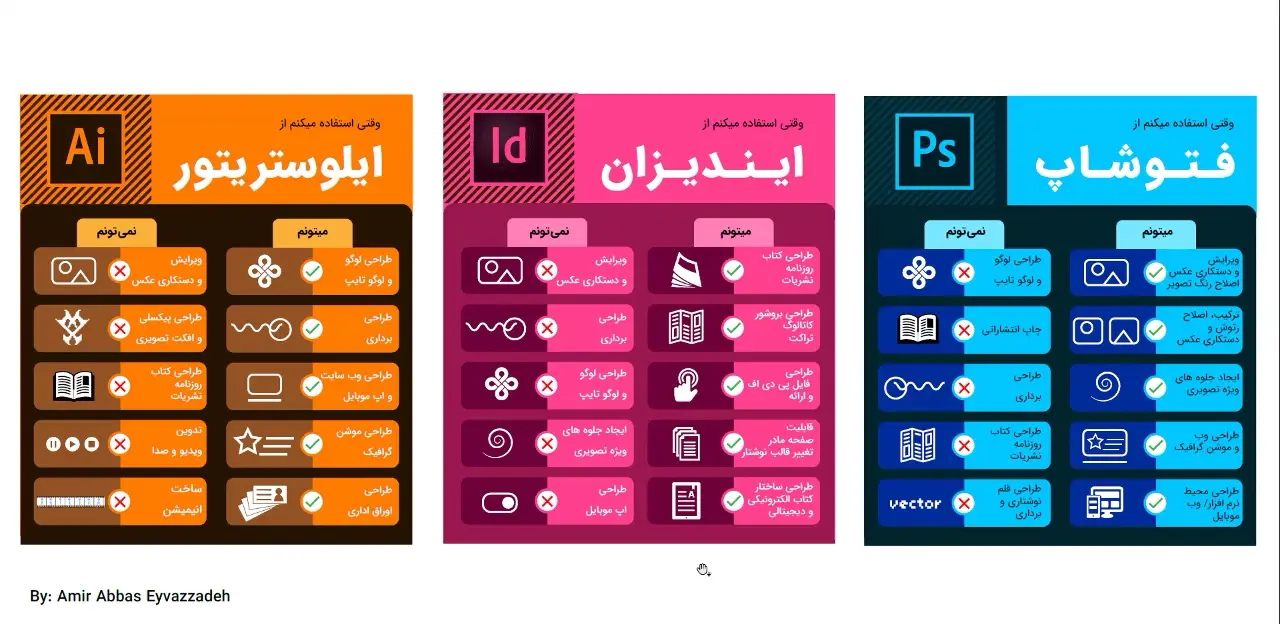
مقایسه خصوصیات برداری در نرم افزار ایلوستریتور (illustrator) با سایر نرم افزارهای ادوبی
بین مجموعه نرم افزارهای ادوبی، 3 نرم افزار اصلی با نام های فتوشاپ (Photoshop)، ایندیزاین(Indesign) و الاستریتور(Illustrator) بیشترین کاربرد را بین تمامی طراحان گرافیک دارند.
نرم افزار دیگری به نام کورل دراو (Corel Draw) نیز وجود دارد که نسبت به نرم افزارهای الاستریتور برای خلق جلوه های ویژه ضعف هایی دارد. از همین رو ما نرم افزار ایلاستریتور را برای آموزش طراحی لوگو برگزیدیم.
در مقایسه بین طراحی لوگو در ایلوستریتور (illustrator) و فوتوشاپ که نرمافزارهای بسیار پر استفاده ای هستند باید بگوییم که نرم افزار فتوشاپ (Photoshop) قابلیت طراحی لوگو و لوگوتایپ حرفه ای را به اندازه ایلوستریتور (illustrator) ندارد. به دلیل اینکه این نرم افزار محیط پیکسل بیس (Pixel Base) دارد و برای ساخت لوگو و همینطور طور طراحی برداری (Vector Design) اگر هم بشود در فتوشاپ انجام داد، مخرب است.
مخرب بودن یا پیکسلی بودن فوتوشاپ به این مفهوم است که در فتوشاپ (Photoshop) شما نمی توانید خروجی برداری را داشته باشید. از انجاییکه بین این 3 نرم افزار رابط کاربری وجود دارد که شما می توانید فایل ها را رد و بدل کنید، زمانی که فایلی را از الاستریتور به محیط های دیگر می برید به عنوان مثال در محیط ایندیزاین که وکتور بیس است، فایل به همان صورت وکتور (Vector) منتقل می شود درحالیکه در محیط فتوشاپ، به صورت کاملاً پیکسل بیس (Pixel Base) وارد می شود.
البته باید به این نکته نیز اشاره کرد که در نرم افزار ایلاستریتور علیرغم اینکه ما توانایی های بسیاری برای طراحی لوگو و طراحی برداری داریم مطلقا نمیتوانیم ویرایش و دستکاری عکس را انجام دهیم بلکه این محیط فقط و فقط برای این نوشته شده که شما بتوانید طراحی برداری انجام بدهید.

خصوصیت برداری یا وکتور (Vector) در نرم افزار ایلوستریتور (illustrator) چه مزیتی برای ساخت لوگو دارد؟
زمانیکه در نرم افزار الاستریتور با رنگ ها و حالت های مختلف، لوگویی را طراحی می کنیم می توان لوگو را به برداری یا وکتور ذخیره کرد. مزیت برداری بودن فایل لوگو در این است که اگر شما آبجکتی (Object) را که طراحی کرده اید، کوچکتر یا بزرگتر کنید هیچگونه اتفاقی به لحاظ کیفیت برای این آبجکت اتفاق نمی افتد و کاملا به صورت پایدار در اختیار شما قرار می گیرد.

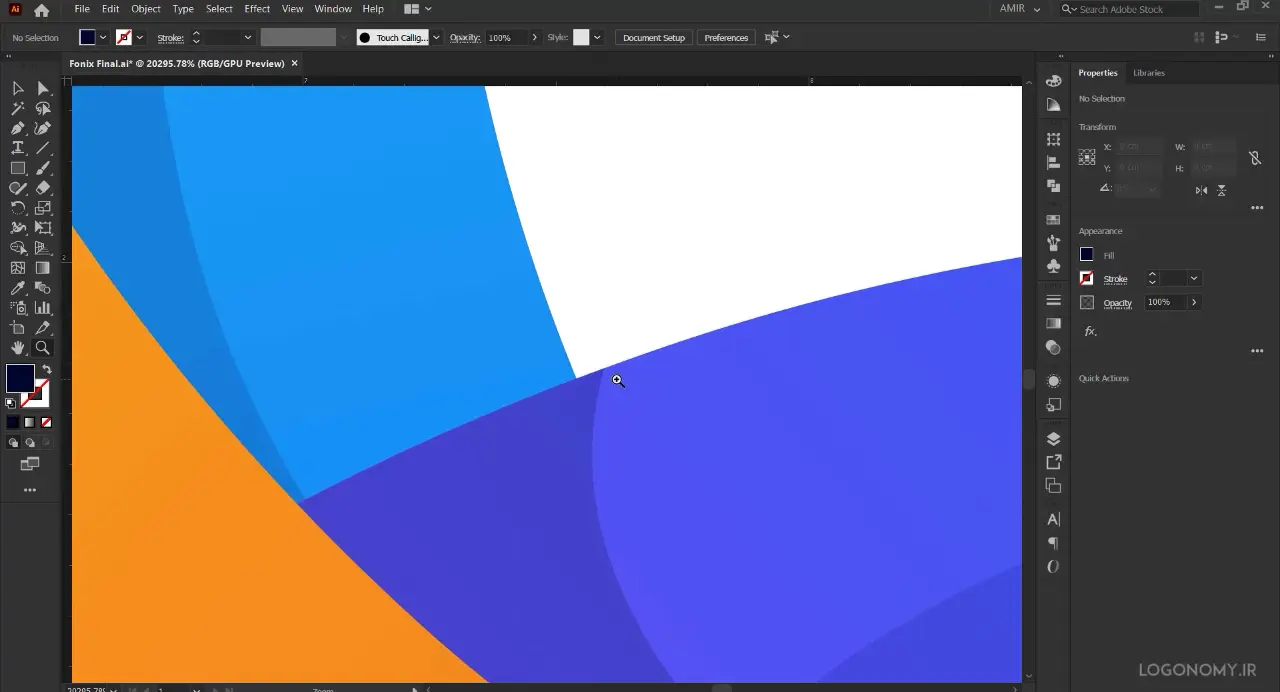
نکته دیگر این است که هر چقدر در محیط نرم افزار ایلوستریتور (illustrator) ، زوم کنید، به مقوله ای به نام پیکسل نمی رسید. در حقیقت ساخت لوگو در ایلوستریتور (illustrator) به لحاظ برداری بودن آن کاملاً غیر مخرب است و حفظ کیفیت را در دستور کار خود قرار دارد.
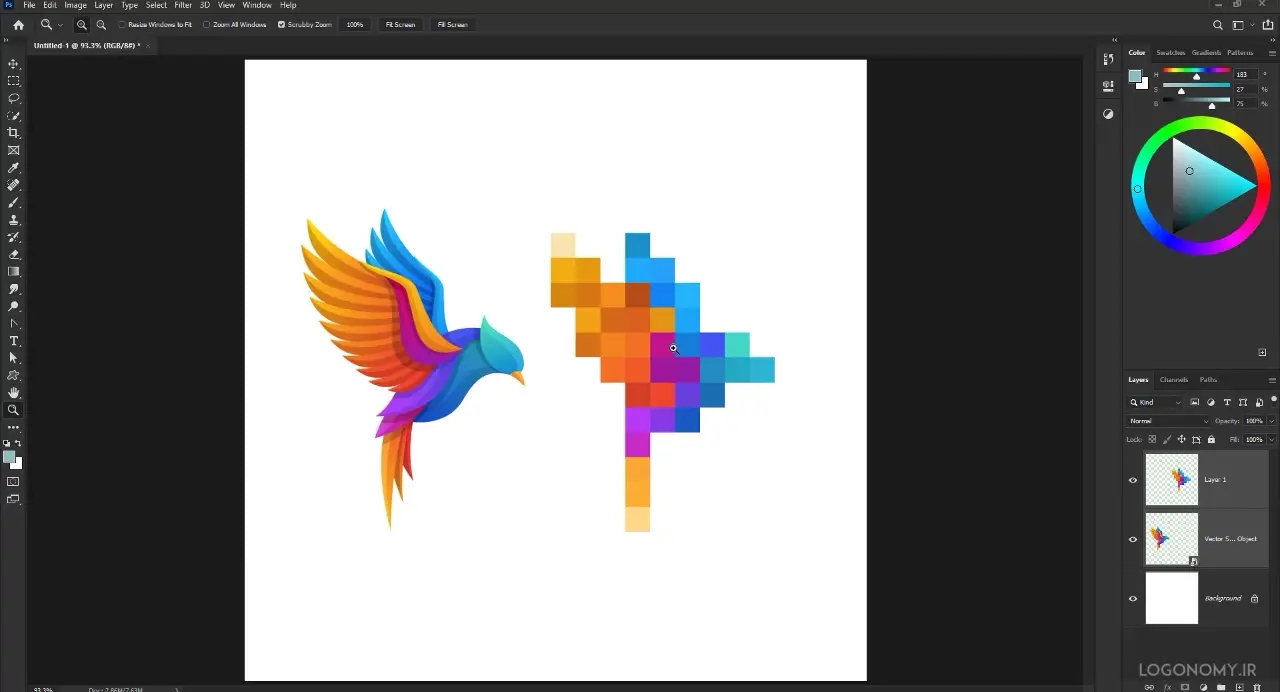
برای مقایسه یک لوگوی طراحی شده در محیط برداری ایلوستریتور (illustrator) و محیط پیکسلی فوتوشاپ بیایید لوگوی طراحی شده را به محیط فتوشاپ (Photoshop) ببریم.

تفاوت لوگوی طراحی شده در ایلوستریتور (illustrator) و فوتوشاپ (Photoshop)
برای انتقال لوگو از ایلوستریتور (illustrator) به فوتوشاپ، ابتدا از منو Edit، گزینه کپی (Copy) را انتخاب می کنیم تا طرح مورد نظر کپی شود. سپس وارد محیط فتوشاپ شده و سایز صفحه ای که مدنظر داریم را وارد کنیم.

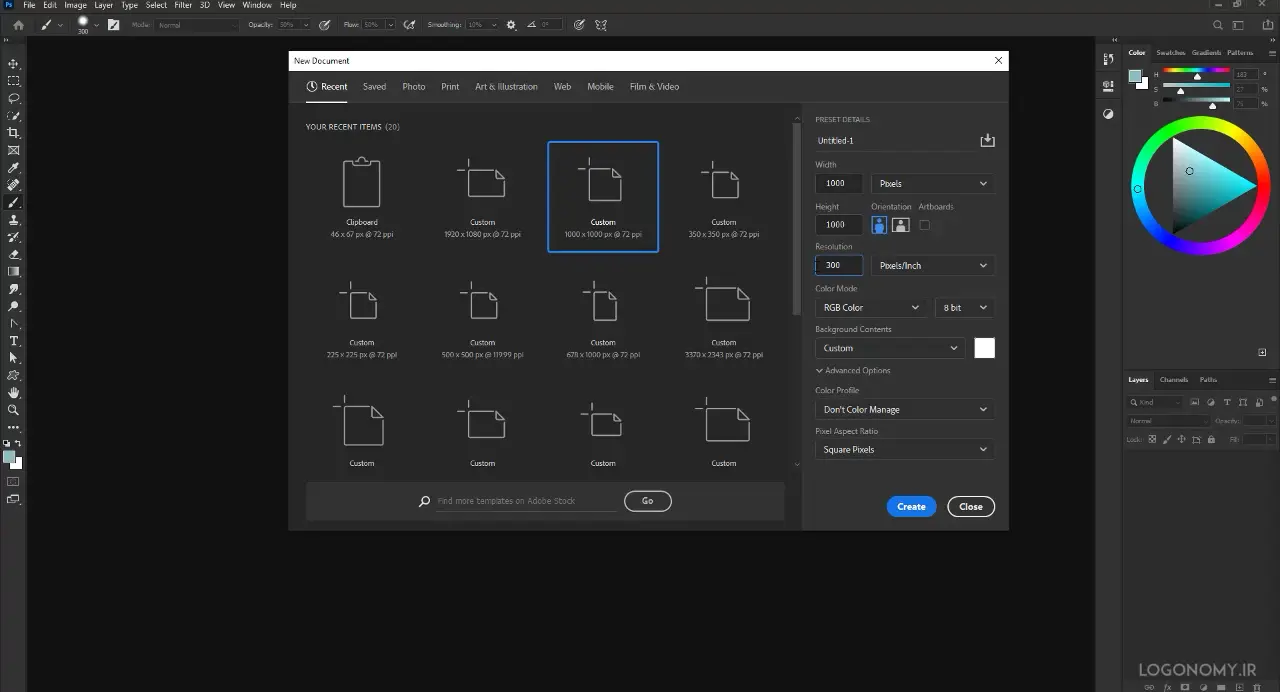
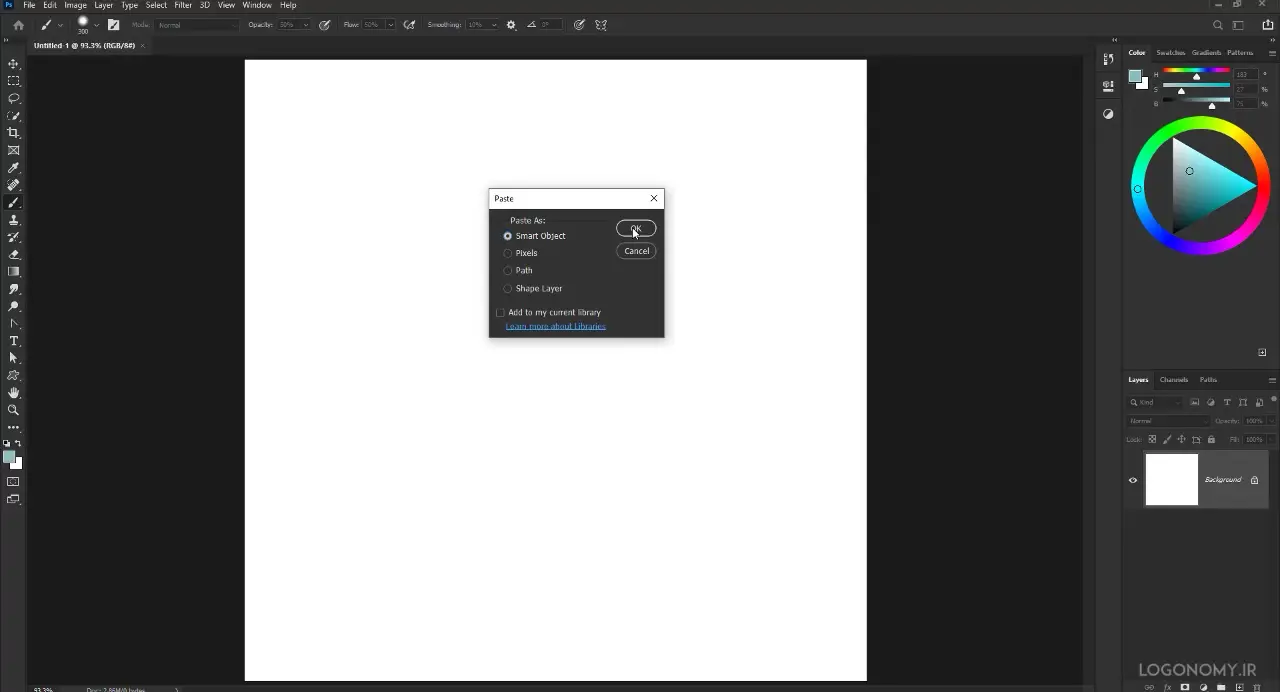
برای مثال، سایز 1000پیکسل در 1000پیکسل با رزولوشن ppi 300 را وارد می کنیم. می توانیم طرحی را که کپی کردیم، در چهار حالت مختلف پیست (Paste) کنیم و ابجکت (Object) را به این قسمت انتقال دهیم:
• smart object
• pixels
• path
• shape layer

اسمارت آبجکت (Smart Object)
در حالت اسمارت ابجکت (Smart Object) ارتباطی مابین الاستریتور و فتوشاپ برقرار می شود و در این حالت رابطه کاربر بین دو نرم افزار بسیار منطقی است. در این حالت می توانید لوگو را به صورت پایدار در همان حالت وکتور مرتبط با ایلاستریتور نگه داریم.
منظور از برقراری ارتباط بین دو لایه در ایلوستریتور (illustrator) و فوتوشاپ (Photoshop) این است که اگر در نرم افزار الاستریتور فایل را ببندید و اصلا مهم نیست که ذخیره (Save) شده باشد یا خیر، زمانی که در محیط فتوشاپ بخواهید روی قسمت لایه مربوط به آن کلیک کنید، همین فایل دوباره در نرم افزار ایلاستریتور باز می شود که بتوانید اگر بخواهید تغییراتی در آن به وجود بیاورید.
به عنوان مثال، اگر روی لایه یک اسمارت آبجکت (Smart Object) کلیک کنید، بلافاصله آن فایل در محیط ایلاستریتور باز می شود.

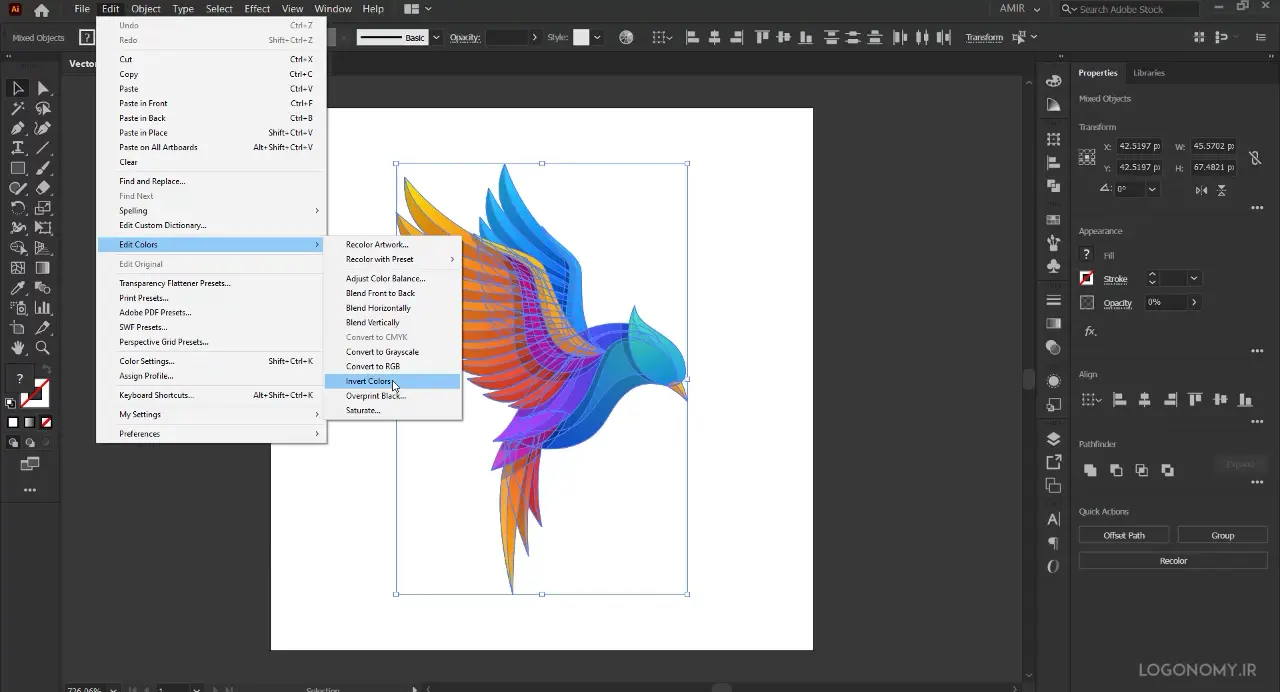
بنابراین، اگر بخواهید تغییر رنگ (Color) یا فرم (Form) یا هر حالت دیگری را که در دستور کارتان قرار دارد، انجام بدهید برای مثال:
• به زبانه edit بیایید
• برای تغییر رنگ لوگو که به صورت رنگهای مخالفش، طرح را نمایش بدهد، گزینه "inverse color" را بزنید،
• پس از اینکه تغییر رنگ صورت گرفت، فایل را ببندید و آن را ذخیره کنید.
این فایل در فضایی به نام Temporary بین دو نرم افزار که فضای خاصی ندارد، ذخیره می شود.

زمانیکه به محیط فتوشاپ برگردی،د همان تغییر را روی اسمارت آبجکت (Smart Object) مشاهده می کنید. از این منظر محیط فتوشاپ وابسته به تغییراتی است که در محیط الاستریتور روی اسمارت آبجکت انجام می دهید.
زمانی که لوگو را از ایلوستریتور (illustrator) در محیط نرم افزار فوتوشاپ (Photoshop) وارد می کنید، لایه به صورت اسمارت ابجکت خواهد آمد و شما میتوانید آن را در صفحه تان به هر سایزی که نیاز داشته باشید، دربیاورید.
پیکسل (Pixels)
اما اگر بار دیگر لوگو را پیست (Paste) کنید (با فشردن کلید: V+Ctrl) و این بار نوع طرح را در حالت پیکسل (Pixels) قرار بدهید، به این ترتیب لایه به صورت ساده خواهد بود و دیگر ارتباطی با نرم افزار الاستریتور نخواهد داشت.

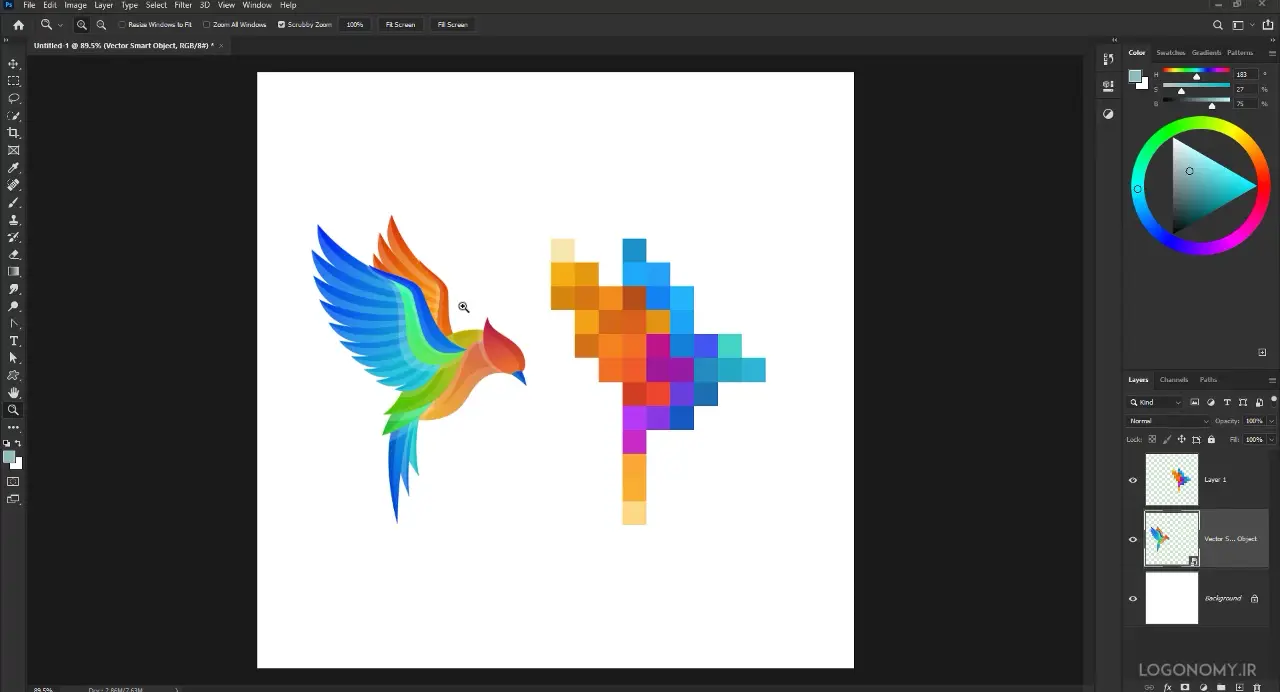
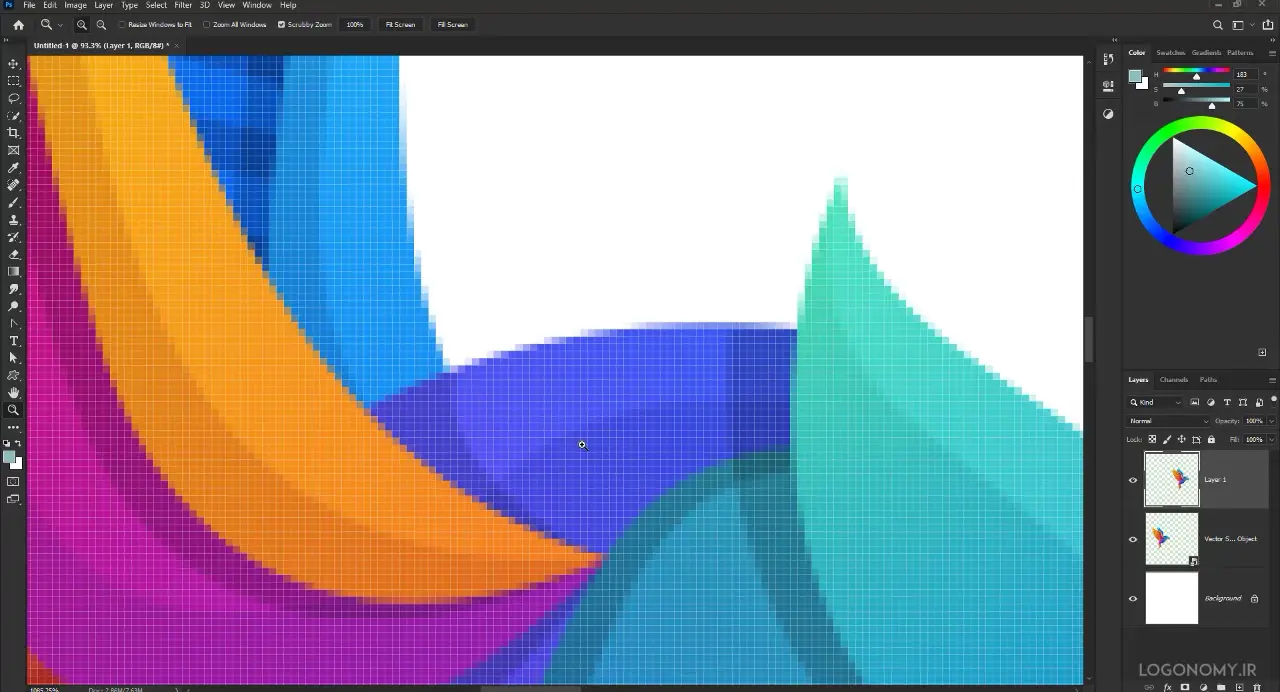
هرچند لایه ای که مشاهده می کنید را می توانید در محیط خود فتوشاپ به صورت اسمارت ابجکت در بیاورید اما در این محیط، شما هیچگونه حالت وکتوری (Vector) مشاهده نمیکنید و خروجی این کار کاملا به صورت پیکسلی (Pixels) است که باعث افت کیفیت کار شما خواهد شد.
حتی اگر رزولوشن بالاتری را نیز برای لوگوی طراحی شده با فوتوشاپ نسبت به ایلوستریتور (illustrator) در نظر بگیرید، با مقایسه خروجی های بین ایلاستریتور و فتوشاپ، مشاهده می کنید که باز هم خروجیهای الاستریتور به لحاظ وکتور بودن با توجه به فرمت فایل هایی که مورد استفاده قرار میدهد، کیفیت خیلی بالاتری را به ما ارائه خواهد داد.
نکته دیگر اینکه، اگر لوگو طراحی شده در فوتوشاپ را کوچک کرده دوباره بزرگ کنید، به علت پیکسلی بودن محیط نرم افزار، روی کیفیت آن تاثیر مخرب خواهد گذاشت.

می توانید تمامی مراحل مطرح شده در این مطلب را در آموزش آن لاین و ویدئویی ایلوستریتور (illustrator) در لینک زیر مشاهده کنید.
ویدئوی آموزش طراحی لوگو در نرم افزار ایلوستریتور (Adobe illustrator) – آشنایی با خصوصیات نرم افزارهای برداری
در پایان باید اشاره کنیم، با توجه به نکاتی که در خصوص مزیت های برداری (Vector) بودن طراحی لوگو در نرم افزار ایلوستریتور (illustrator) مطرح کردیم می توان به این نتیجه رسید که ساخت لوگو در محیط برداری ایلوستریتور (illustrator) بسیار کاربردی تر و حرفه ای تر از محیط پیکسلی فوتوشاپ است.
